Are you looking to extend PnP modern search with an async call? If so, you’re in the right place. I’ve recently delved into Modern Search 4.0 and discovered how to do just that. Let’s start by discussing the use case that led me to this discovery.
Imagine you have several lists, each containing information about a person. Each department makes changes to these lists. The goal is to extract the function and abbreviation of a person from the people search. This requires two search calls – one in the default search, and another in the extended search.
The Challenge
At first glance, it seems simple enough. You could extend the Handlebars file with an extra function. However, after reading some comments, I learned that it’s not recommended to make async calls in the Handlebar. Instead, you should use a web component. I initially thought it would be possible to get the context and use PnP/JS to parse the context, but this isn’t possible in V4.
The Solution
With the help of Robert Schouten and Siddharth Vaghasia, I was able to find a solution. Robert pointed me in the right direction, and Siddharth provided the full solution, which you can find here. If you have any recommendations or improvements, feel free to let me know or fork the project on GitHub.
Step-by-Step Guide
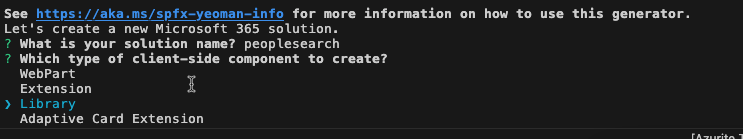
Create a @Microsoft/SharePoint Library Project: Make sure to create a library, not an extension.

Follow this Tutorial: Once you’ve created your library, follow this tutorial on how to start with extensions in search
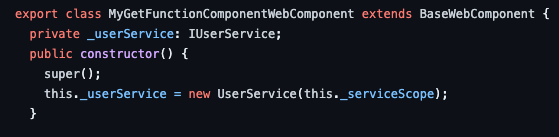
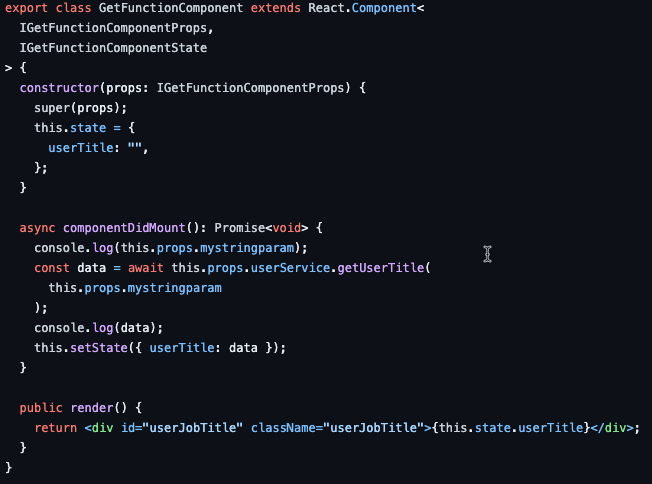
Implement the Web Component: Implement the web component in the class and refer to it. In the constructor of the tsx, we parse the service scope to the service.

this._userService = new UserService(this._serviceScope);
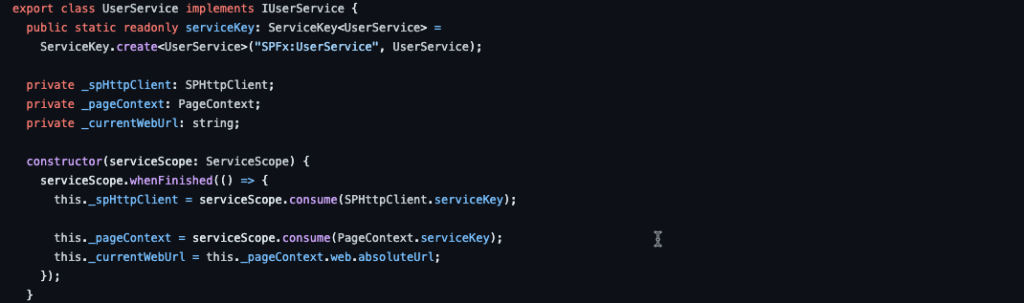
The UserService is used for the async calls and has the constructor to create the http client etc.

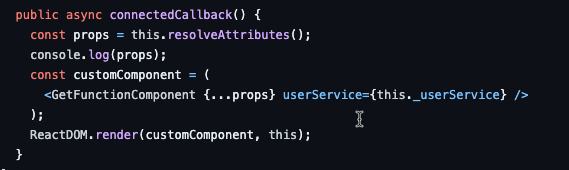
Now that we have this servicescope we can create the component and parse the service scope to it:

Doing this makes it possible to do the async call in the reactDOM where we use a state and get the JobTilte

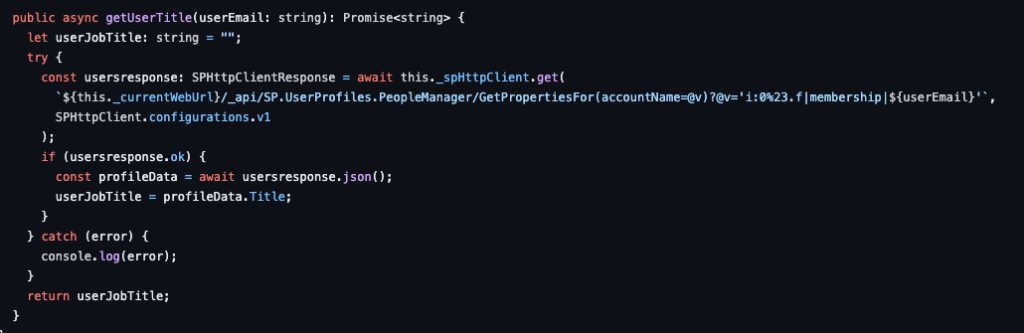
in the async call we go back to our userservice to get the JobTitle using the email address of the user we parsed:

Deployment
Once you’ve completed these steps, you’ll need to package and build your project. If you want to use it, you’ll need to go through the steps of deployment, such as gulp Build, gulp package-solution –production, etc. If you have the package, upload it to the app catalog in SharePoint and deploy it to the site/tenant where you need it.
Final Steps
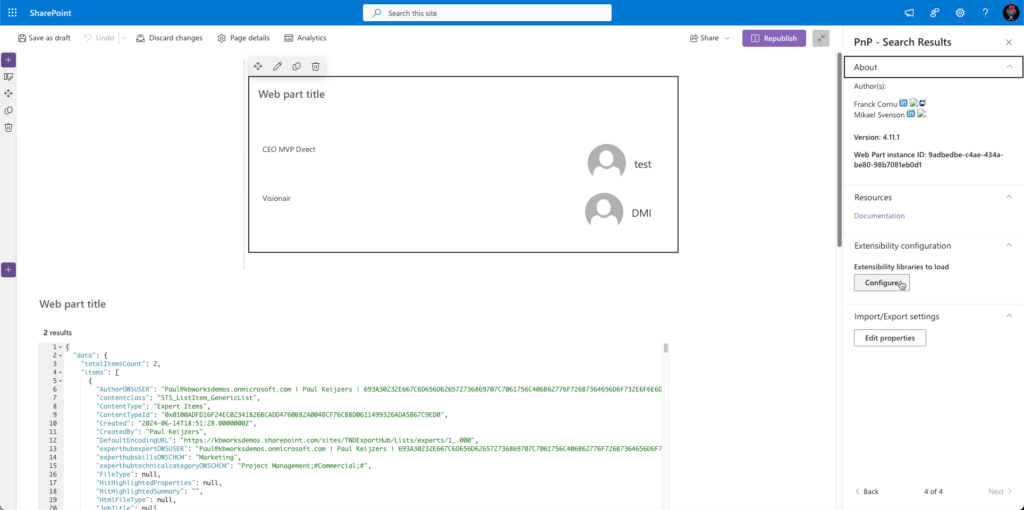
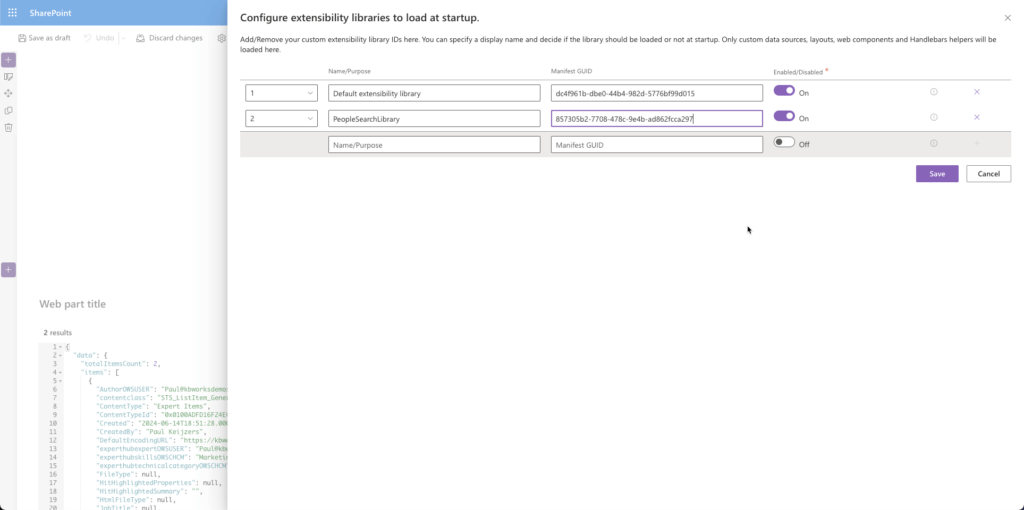
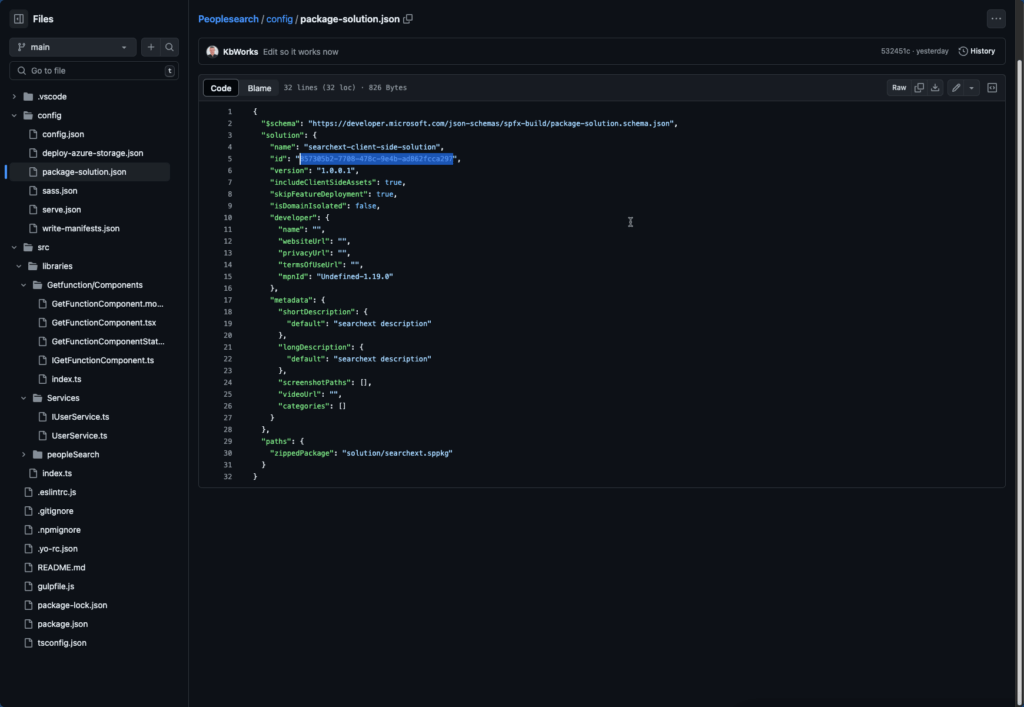
There’s one last thing you need to be aware of. You need to activate it in the Modern Search web part. On the last page, click on Configure. In the configure, you need to add a line with an ID. You can find this ID in the config file in the solution. After this, you’ll need to adjust the handlebar file to hold your web component.

In the configure you need to add a line with a ID

The ID you need you will find in the Package-solution.json file in the solution:

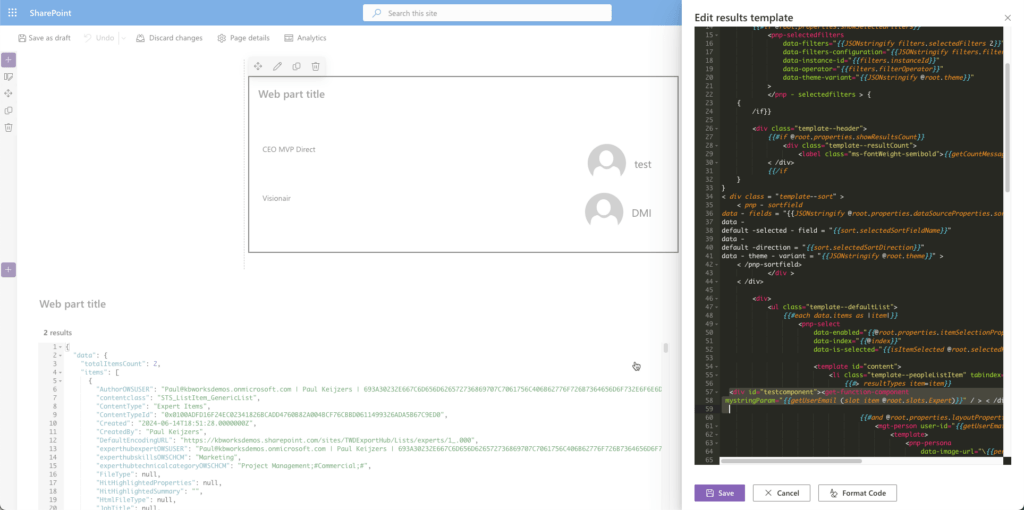
After this you will need to adjust the handle bar file to hold your web component to do this you can go to page from the modern search webpart and click on {}

After that you can insert your web component:

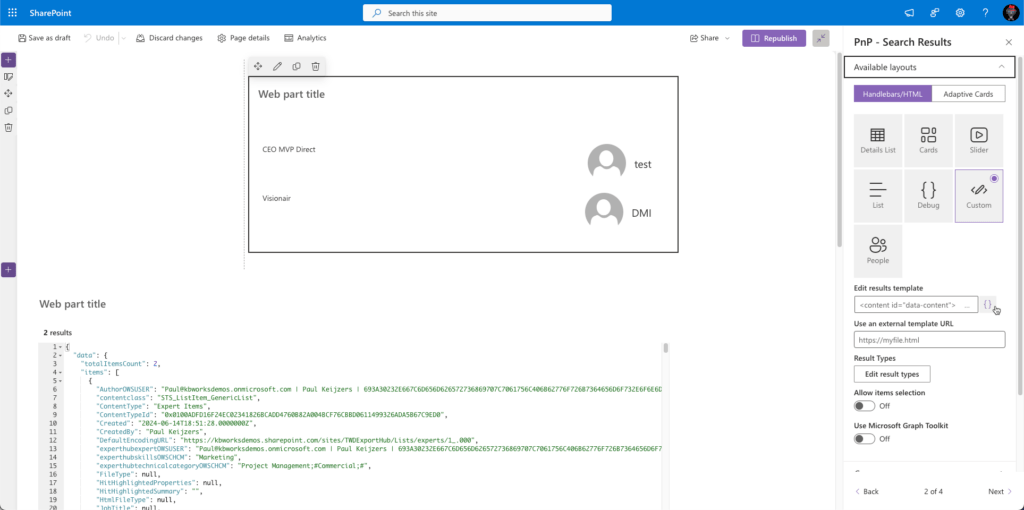
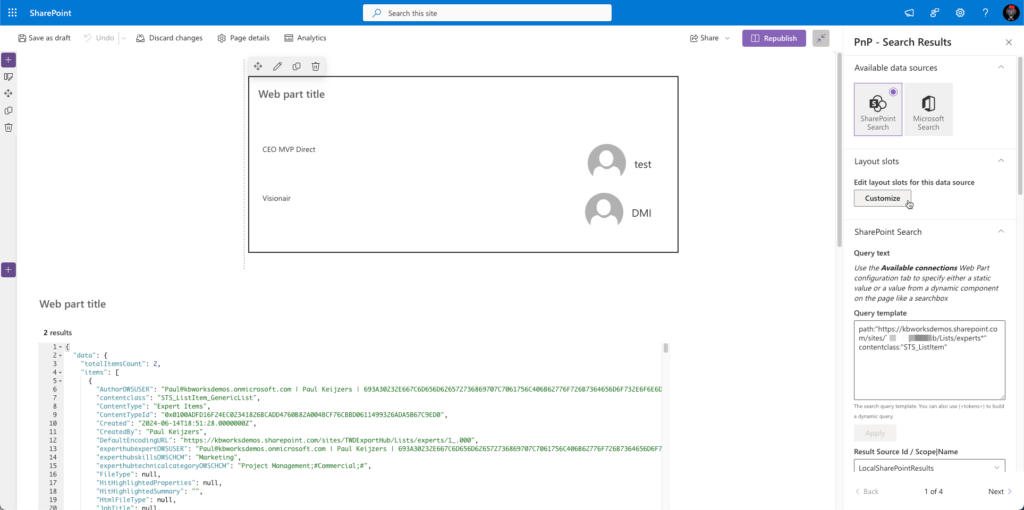
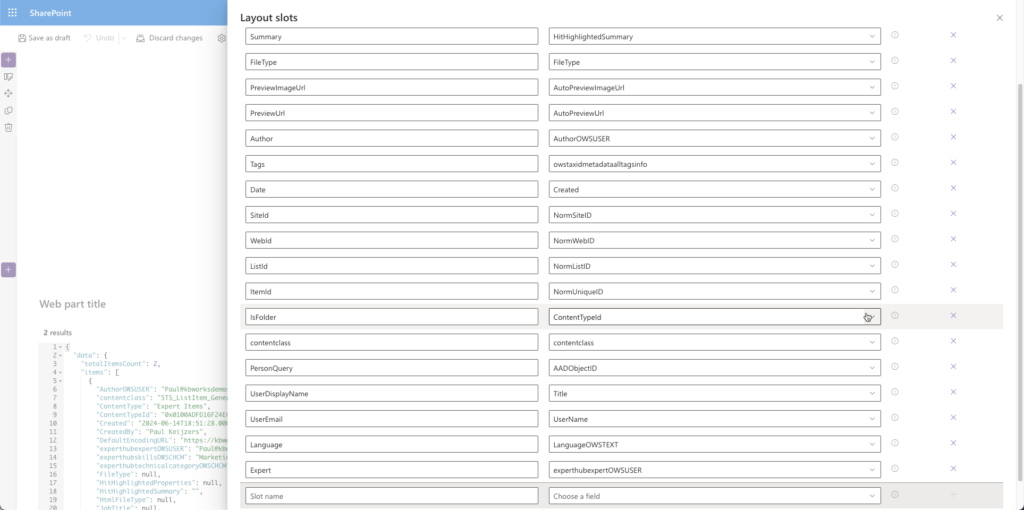
Now in this case you see I get the Useremail which is a build in function and I use the Properties of the slot this property you can set up on the first page of the modern search webpart clicking on Customize

In this case I have a column in the contenttype which is calles experthubexpertOWSUSER which is a person/group fied this is used in the slot as explained above:

Conclusion
I hope this guide helps you if you’re looking to extract information from the people search and the LocalSharePointResults. A big thank you to Robert Schouten and Siddharth Vaghasia for their help. If you found this guide useful, please share it with others who might benefit.
